В этом уроке вы научитесь изменять значения свойства Position (Позиция), регулируя тем самым положение объектов на экране.
Посмотреть урок youtube Программа After Effects фирмы Adobe предназначена для создания анимированной графики и визуальных эффектов в видеофильмах, мультимедийных файлах и в Интернет. Интеграция с другими продуктами Adobe позволяет значительно ускорить процесс создания анимированной графики, а поддержка встраиваемых компонентов Cult Effects компании Cycore Computers расширяет возможности работы c объектами 3D-геометрии.
Вообще After Effects — это очень мощная программа с широкими возможностями. Технологически она напоминает Adobe Photoshop, но ориентированный на цифровое видео. Она также накладывает друг на друга слои изображений и применяет к ним графические эффекты, последовательно обрабатывая каждый кадр фильма, причем число слоев здесь ничем не ограничено. К каждому слою можно применять различные спецэффекты. Можно отредактировать уровень контраста и цветовой баланс, вставить анимированный текст, применить наложения, наплывы, растворения и многое другое. Особенно эффектны различные движения объектов, когда пролетающий по экрану элемент вращается, меняет свои размеры или размывается. Как и в других программах фирмы Adobe возможности After Effects можно расширить с помощью дополнительных модулей, разрабатываемых третьими фирмами.
Так как возможности программы After Effects очень разнообразны, то их описание потребовало бы много места, поэтому остановимся только на некоторых принципах анимации.

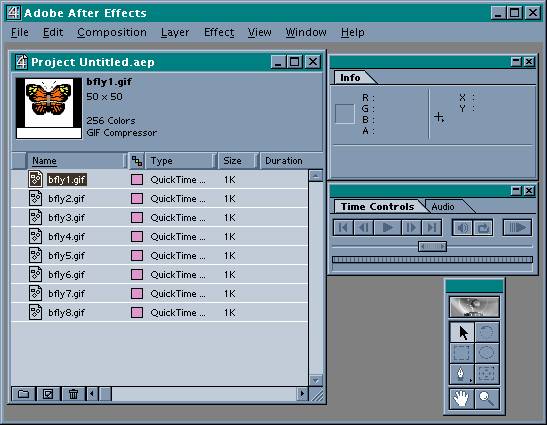
Рис.1 Окно Adobe After Effects с импортированными в проект заготовками
После запуска программы открывается ее рабочее окно, в котором размещены: окно проекта (с именем по умолчанию Untitled.aep), палитра инструментов, палитра Info и совмещенные палитры Time Control и Audio. Работа начинается с импорта в проект исходного материала, называемого заготовками (footage). Это могут быть видеофайлы (формата .avi, .mov, .flm и др.), последовательности изображений (форматов - .bmp, .pic, .tif), растровые изображения Photoshop с сохранением слоев, а также различные файлы векторной графики.
Выполним команду File - Import - Footage File и в окне "Open File" (Открытие файла) выберем файлы рисунков, содержащие фазы движения bfly1.gif - bfly8.gif. Выделение имени файла в окне проекта выводит под заголовком окна информацию о файле (рис.1).
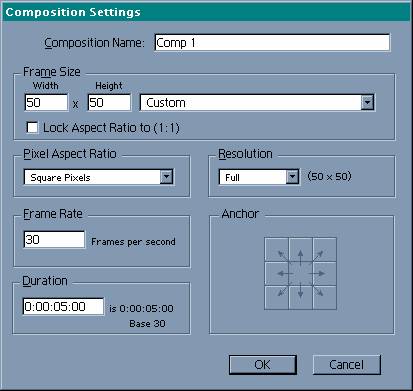
Перечисленные в окне проекта заготовки служат материалом для создания композиции. Открыть окно новой композиции можно по команде Composition - New Composition при этом открывается окно "Composition Settings" (Параметры композиции), в котором задаются: в поле Name - название композиции, в группе Frame Size - формат изображения, в открывающемся списке Pixel Aspect Ratio - форма пикселов изображения, в открывающемся списке Resolution - разрешение изображения, в открывающемся списке Frame Rate - кадровая частота, в поле ввода Duration - длительность композиции. Зададим размер изображения 50х50 и длительность 5 секунд (рис. 2).

Рис.2 Окно задания параметров композиции
После щелчка по кнопке ОК появляется окно "Comp 1 - Time Layout", в котором и выполняется основная работа над композицией. Второе окно "Comp 1" служит для ее просмотра и выполнения некоторых операций. Процесс работы над композицией, как правило, включает следующие действия:
· упорядочивание слоев с заготовками,
· редактирование геометрических свойств каждого слоя,
· комбинирование слоев с использованием масок, уровня прозрачности и режимов,
· применение эффектов к слоям,
· применение движения и изменений во времени,
· предварительный просмотр готовой анимации,
· рендеринг для получения итогового файла анимации.
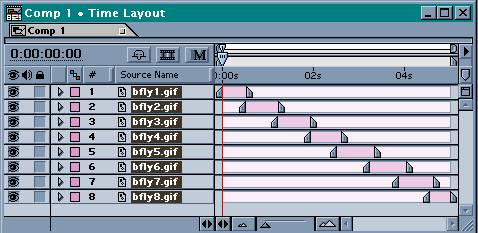
Отметим, что в окне проекта появился также значок самой композиции. Теперь в окно композиции "Comp 1 - Time Layout" в область Source Name следует перетащить все восемь файлов из окна проекта. В правой части окна на панели графиков времени автоматически задается такой масштаб, чтобы отображалась полная длительность композиции (5 сек). На каждом слое с помощью указателей начала и конца слоя установим последовательное отображение рисунков, как это представлено на рис.3.

Рис.3 Размещение движков начала и конца слоя
Теперь можно выполнить предварительный просмотр анимации. Для этого на палитре Time Controls щелкаем по кнопке Play и в окне "Comp 1" видим анимированное изображение (рис.4).

Рис.4 Просмотр анимации
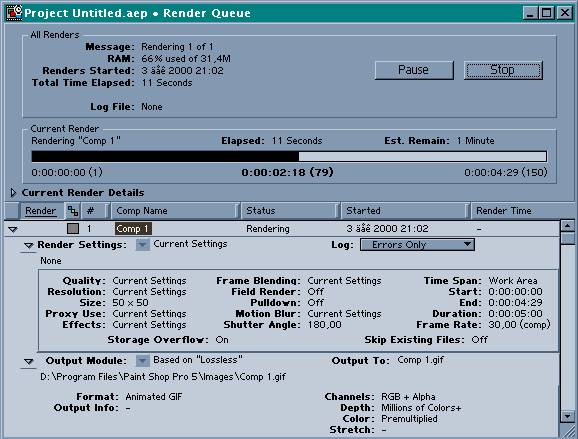
Осталось сохранить результат работы в отдельном файле. Для этого выбираем команду Composition - Make Movie и в окне "Save Movie As" (Сохранить фильм) вводим имя файла. Щелчок по кнопке Save открывает окно "Render Queue" (Очередь рендеринга), в котором можно видеть параметры создаваемого файла. По умолчанию установлен тип файла Video for Windows. Изменим тип файла на анимированный GIF. Для этого выполним двойной щелчок по строке Output Module и в открывшемся окне "Output Module Settings" (Параметры выходного модуля) изменим формат на Animated GIF. После щелчка по кнопке ОК в предыдущем окне "Render Queue" появится новый тип файла. Теперь можно щелкнуть по кнопке Render и запустить создание итогового файла. Во время рендеринга в диалоговом окне отмечается, какая часть задания уже выполнена с указанием затраченного на обработку времени и временной позиции, до которой произведен расчет кадров. По завершению работы статус задания меняется на "Done" (Выполнено). Теперь готовый файл находится в той папке, где выполнялось его сохранение, причем его размер оказался всего 7 КБайт, что вполне допустимо для размещения в Интернет.

Рис.5 Окно "Render Queue"
Рассмотрим более внимательно окно "Comp 1 - Time Layout", в котором размещаются слои. Каждый слой, в зависимости от его типа, имеет определенный набор свойств. Например, слои с видео содержат маски (Masks), эффекты (Effects) и преобразования геометрических свойств (Transform).
Создадим новый проект в Adobe After Effects и, не используя в нем никаких заготовок, откроем новую композицию размером 470х60 пикселов и длительностью 5 секунд при скорости 1 кадр в секунду (рис.7). Так как по умолчанию цвет фона композиции получился черный, изменим его на другой по команде Composition - Background Color.

Рис.6 Выбор параметров выходного файла
Теперь создадим первый слой размером 60х60 пикселов с помощью команды Layer - New solid. Данный квадрат (ему можно присвоить красный цвет) появится в середине окна композиции "Comp 1", выделенный размерными маркерами и с указанием точки привязки Anchor Point в центре. Свойства слоя представлены в окне "Comp 1 - Time Layout". Для их просмотра следует щелкнуть по треугольному переключателю, расположенному слева от имени слоя, — откроется набор из трех групп свойств, которые могут быть развернуты аналогичным образом с помощью индивидуальных переключателей.
Мышью переместим квадрат на левый край композиции. Точные координаты размещения квадрата отображаются в окне "Info". Обратите внимание также на символ, появившийся в строке Transform окна "Comp 1 - Time Layout". Чтобы узнать, к какому из свойств он относится, следует щелкнуть по треугольному переключателю строки Transform, раскрывающему пять основных свойств геометрических преобразований: точку привязки (Anchor Point), положение (Position), масштаб (Scale), поворот (Rotation) и непрозрачность (Opacity). Как видно, специальным символом отмечено свойство Position, причем для момента времени 0,0. Теперь следует закрепить это значение, для чего выполняется щелчок по кнопке stopwatch слева от наименования свойства, и символ отметки изменится, указывая, что кадр стал ключевым (keyframe).

Рис.7 Параметры композиции для стандартного баннера
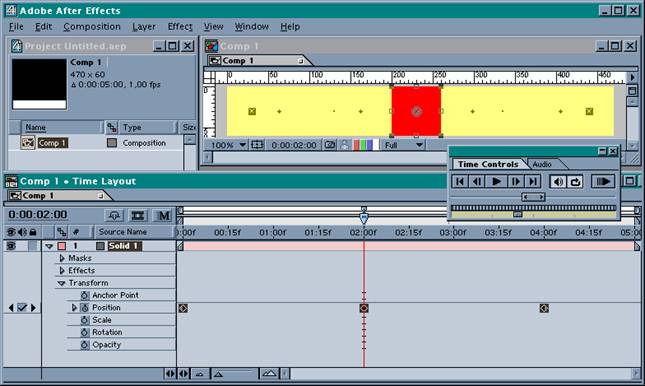
Переместим указатель текущего времени (синий движок на шкале времени) к значению третьего кадра (вторая секунда). Передвинем красный квадрат в центр композиции в точку с координатами (230, 30). Задать эти значения можно с помощью окна "Position", открывающегося по команде контекстного меню данного слоя Transform - Position (или по клавиатурной комбинации <Shift>+<Ctrl>+<P>). Траектория движения отмечается точками в окне "Comp 1". Аналогично для пятого кадра (четвертая секунда) зададим крайнее правое положение слоя с красным квадратом. Причем вызвать на экран окно "Position" можно также с помощью двойного щелчка по символу отметки этого свойства. Таким образом, мы задали еще два ключевых кадра. Теперь выполняем предварительный просмотр анимации, для чего щелкаем по кнопке Play палитры Time Controls. Красный квадрат циклически перемещается по полю композиции слева направо.
Заставим квадрат вращаться во время движения. Для этого установим указатель текущего времени на 0 и выполним щелчок по свойству Rotation. Появившуюся отметку закрепляем кнопкой stopwatch и открываем окно "Rotation" двойным щелчком по этой отметке. Убедившись, что значение Revolutions установлено в ноль, задаем в поле Degrees отрицательную величину (-45) и закрываем окно "Rotation" щелчком по кнопке ОК. В окне "Comp 1 - Time Layout" переходим к последнему кадру (четвертая секунда). Вновь вызываем окно "Rotation" по команде контекстного меню слоя Transform - Rotation (или по клавиатурной комбинации <Shift>+<Ctrl>+<R>). Задаем в поле Degrees положительную величину 45. Теперь при предварительном просмотре видно не только перемещение, но и вращение красного квадрата. Обратите внимание, что вращение выполняется относительно точки Anchor Point. Если задать иное положение этой точки (не в центре слоя), то можно изменить и характер вращения.
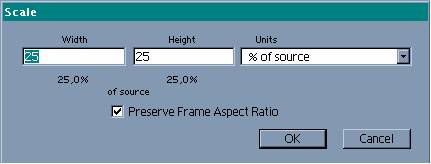
Аналогичным образом можно определить свойство Scale для изменения масштаба объекта (команда контекстного меню слоя Transform - Scale или клавиатурная комбинация <Shift>+<Ctrl>+<S>). Зададим значение полей окна "Scale" в нулевой момент времени 100% и установим флажок Preserve Frame Aspect Ratio. Для пятого кадра уменьшим масштаб до 25%. В результате квадрат одновременно с вращением будет уменьшаться в размерах.

Рис.8 Задание ключевых кадров при анимации движения

Рис.9 Окно задания параметров масштаба
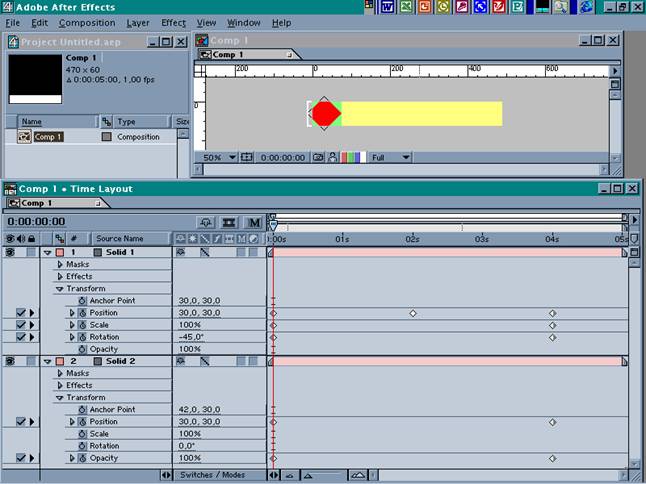
Создадим новый слой зеленого цвета размером 84х30 пикселов. Он также появится в центре композиции, но передвинем его к левому краю с центром в точке (30, 30) и зафиксируем там. Для последнего кадра переместим новый слой в позицию (430, 30). Так как этот слой создан позже, то он закрывает предыдущий. Чтобы видеть красный квадрат, следует поместить вновь созданный слой Solid2 назад. Это можно выполнить по команде Layer - Send Layer Backward, предварительно выделив имя слоя в окне "Comp 1 - Time Layout". Изменим свойство Opacity этого слоя со 100% для начального кадра, до 10% для пятого кадра. Окно "Opacity" вызывается командой контекстного меню слоя Transform - Opacity (или с помощью клавиатурной комбинации <Shift>+<Ctrl>+<Т>). Теперь красный квадрат будет перемещаться на постепенно бледнеющем зеленом фоне.

Рис.10 Окно Adobe After Effects с созданной композицией
Adobe After Effects обладает интересным свойством, позволяющим выходить за рамки заданного окна композиции. В нижней части окна "Comp 1", представляющего собой экран, на котором происходит просмотр анимации, расположен ряд элементов управления. При наведении на них указателя мыши, появляется всплывающая подсказка с названием элемента:
Magnification ratio popup — кнопка для вызова меню выбора масштаба изображения,
Title-Action Safe — кнопка для отображения на экране области титров,
Current Time — отображение момента времени для текущего кадра,
Take Snapshot — кнопка для моментального снимка текущего состояния композиции,
Show last Snapshot — отображение последнего моментального снимка,
Show only RED (GREEN, BLUE, ALPHA) channel — цветные кнопки для отображения только КРАСНОГО (ЗЕЛЕНОГО, СИНЕГО, АЛЬФА) каналов,
Resolution/Down Sample Factor Popup — кнопка для вызова меню разрешений.
С помощью первой кнопки уменьшим вдвое масштаб изображения в окне композиции "Comp 1". Становится видно, что слои нашей композиции (например, красный квадрат) выходят за ее границы. Это означает, что в окне композиции можно задавать слои большего размера, либо строить траекторию движения, точки которой выходят за пределы композиции.
В окне "Time Layout" представлены несколько панелей: аудио-видео, раскладки слоев, переключателей режимов, графиков времени (рис.10). Все предыдущие действия выполнялись на панели графиков времени, с выбором нужных свойств на панели раскладки слоев. После выполненных манипуляций на панели переключателей режимов представлена информация о свойствах слоев для выделенного момента времени. Для изменения какого-либо из параметров достаточно выполнить по нему двойной щелчок и исправить его значение в открывшемся диалоговом окне.
Продолжим работу с созданной в предыдущем уроке композицией и применим к ней эффекты. Программа After Effects включает большое количество эффектов, которые могут быть применены к любому слою или сразу к группе слоев, причем параметры эффекта могут изменяться во времени. Добавим в композицию эффект тени для красного квадрата.
Предварительно выделим слой Solid1 в окне "Comp1 - Time Layout" и убедимся, что указатель текущей позиции находится в точке 0. Выполним команду Effect - Perspective - Drop Shadow, по которой откроется окно диалога "Effect Controls - Solid1" с заданными по умолчанию параметрами. Введем новые значения этих параметров. Двойной щелчок по образцу цвета тени откроет окно выбора цветов, в котором зададим красно-коричневый оттенок. Сохраним значение непрозрачности (50%), установленное по умолчанию. Направление тени изменим на противоположное, для чего мышью переместим указатель Direction в обратную сторону. Можно выполнить задание этого параметра и другим способом — щелкнуть по подчеркнутой цифре 135, и в открывшемся окне "Angle Control" задать значение 305. Параметр Distance можно изменить, перемещая положение движка до значения 35, либо задав это значение в окне "Slider Control", вызываемом щелчком по цифровому значению параметра. Аналогично изменяем параметр Softness до величины 10.
Запустив предварительный просмотр анимации, убедимся, что вместе с квадратом перемещается и его тень.
на мой взгляд это главные уроки в программе Adobe After Effects



